Les microformats sont des formats de balises html pré définis qui permettent de formatter les données d’une manière standardisée, et ainsi d’apporter au site un contenu sémantique.
Le concept existe depuis longtemps, mais est relativement récent au niveau de sa prise en charge par les moteurs de recherche, les crawlers, et les habitudes des développeurs.
Pour voir les micros formats présents sur les sites (et aussi tester les microformats que vous intégrez sur vos sites), le plugin operator de firefox est très utile.Il liste les microformats détéctés sur la page en cours, en les classant par type.
Exemple :
![]()
Pour connaitre les différents types de microformats existant, et apprendre à les implémenter, consulter la page wiki de microformats.org
Google utilise certains microformats dans l’affichage des résultats de recherche. Ainsi, ils ont une utilité en optimisation SEO, bien que n’ayant a priori aucune incidence direct sur la position des résultats, ils permettent d’obtenir un affichage plus « user friendly » et des liens supplémentaires.
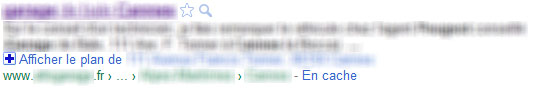
Ci dessous un exemple combinant les deux types de microformats que j’ai eu l’occasion d’intégrer sur des sites et d’observer sur les pages de résultats de google :

On peut voir :
- La géolocalisation : c’est le lien « afficher le plan … ». Ca permet aussi d’avoir le résultat affiché sur google maps dans certaines conditions de recherche.
- Le fil d’ariane : il remplace avantageusement l’affichage de l’URL du résultat, en bas du bloc, de couleur verte. Et il permet d’avoir 3 liens au lieu d’un !
Pour implémenter ces deux microformats, c’est assez simple, voilà des exemples :
- Géolocalisation :
<div class="geo"> <span class="latitude">43.2954</span> <span class="longitude">5.37466</span> </div>
- Fil d’ariane :
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline;"> <a href="..." itemprop="url"> <span itemprop="title">...</span> </a> </div>
>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb" style="display:inline;"> <a href="..." itemprop="url"> <span itemprop="title">...</span> </a> </div> ...
A noter que le microformat fil d’ariane n’est pas reconnu par Operator, mais je confirme que cette syntaxe fonctionne, ayant eu l’occasion de l’implémenter et de voir le résultat mis en forme correctement sur google.
En conclusion : intégrez autant que possible des microformats sur vos sites quand c’est pertinent, ca n’est pas très compliqué et ça ne peut être que bénéfique : pour avoir une mise en forme un peu évoluée des résultats de recherche sur google, et dans un avenir proche pour tout un tas d’outils qui exploiteront le web sémantique.





J’ai eu beaucoup d’infos en lisant ton article ! bravo
[…] Utiliser les balises opengraph et les microformats […]